Post Install Steps
A list of common steps to take after installing Immich include:
Step 1 - Register the Admin User
The first user to register will be the admin user. The admin user will be able to add other users to the application.
To register for the admin user, access the web application at http://<machine-ip-address>:2283 and click on the Getting Started button.

Follow the prompts to register as the admin user and log in to the application.
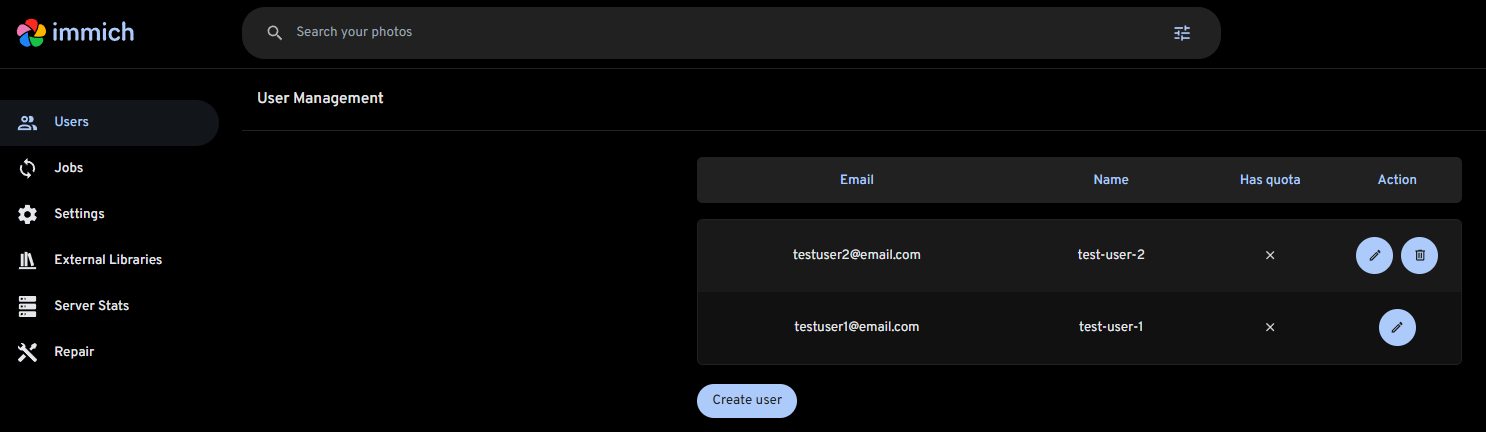
Step 2 - Create a New User (optional)
If you have friends or family members who want to use the application as well, you can create additional accounts for them.

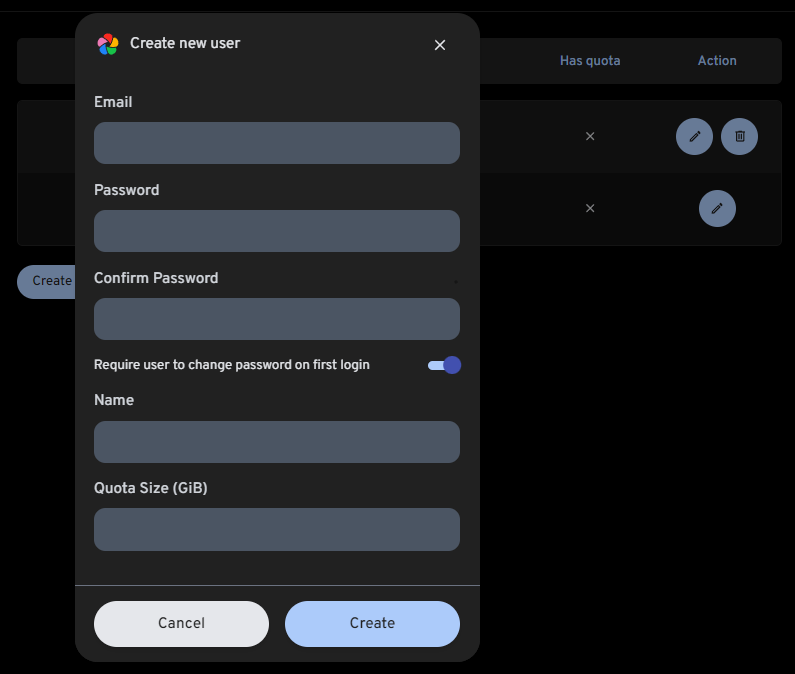
In the Administration panel, you can click on the Create user button, and you'll be presented with the following dialog:

You can then set an initial password. If you'd like, you can use an easy password like password, and keep the setting Require user to change password on first login active. This will prompt the user to change their password on first login, to a password that they choose.
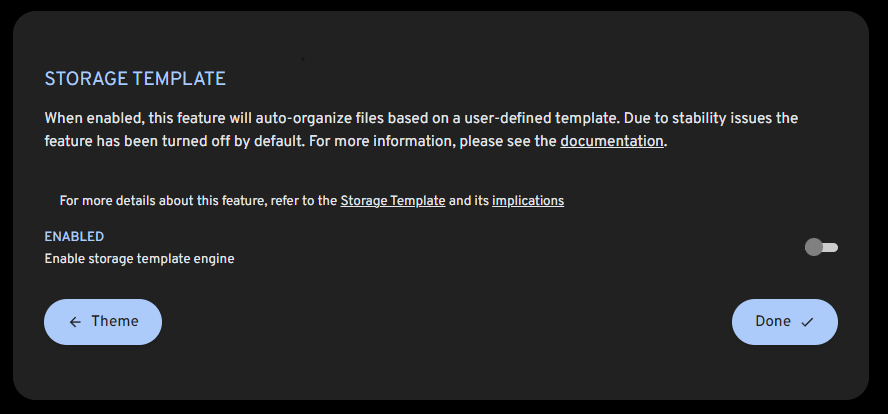
Step 3 - Update the Storage Template
Immich allows the admin user to set the uploaded filename pattern at the directory and filename level as well as the storage label for a user.
On new machines running version 1.92.0 storage template engine is off by default, for more info.
You can read more about the differences between storage template engine on and off here
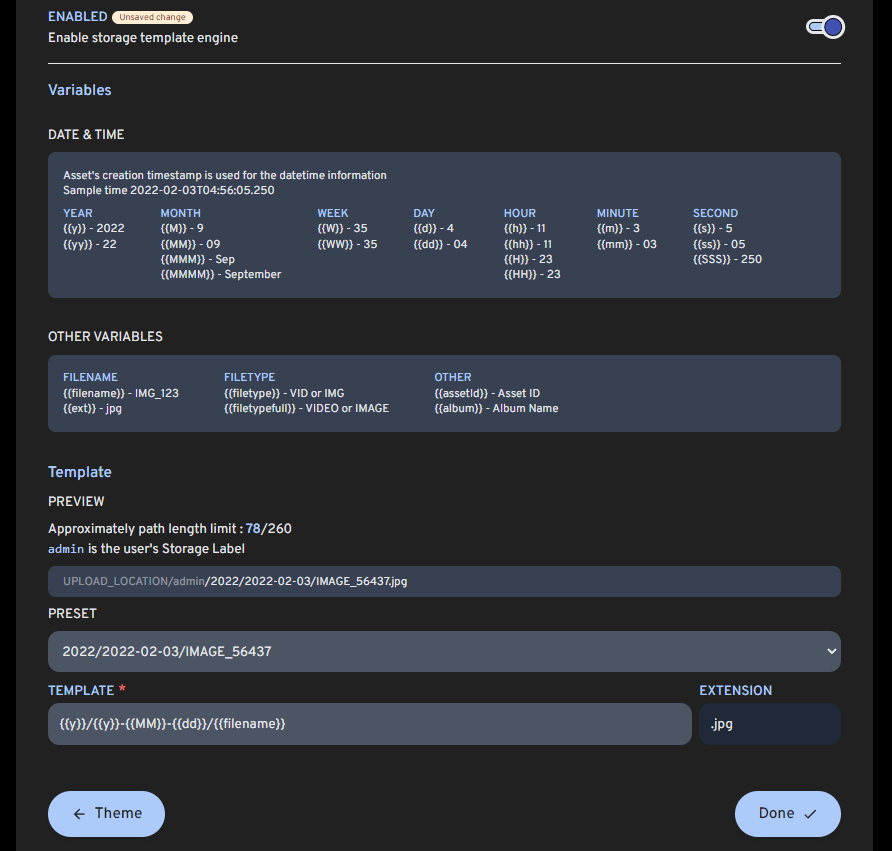
The admin user can set the template by using the template builder in the Administration -> Settings -> Storage Template. Immich provides a set of variables that you can use in constructing the template, along with additional custom text. If the template produces multiple files with the same filename, they won't be overwritten as a sequence number is appended to the filename.
Year/Year-Month-Day/Filename.Extension
If you want to change the storage template during the initial setup, first enable the feature.

Then, customize your storage template.

If an asset is in multiple albums, {{album}} will be set to the name of the album which was most recently created. By default, special characters will be converted to an HTML entity (for example, & -> &). To prevent this, wrap the variable in an extra set of braces (for example, {{{album}}}). You can learn more about this here and here.
Immich also provides a mechanism to migrate between templates so that if the template you set now doesn't work in the future, you can always migrate all the existing files to the new template. The mechanism is run as a job on the Job page.
If you want to store assets in album folders, but you also have assets that do not belong to any album, you can use {{#if album}}, {{else}} and {{/if}} to create a conditional statement. For example, the following template will store assets in album folders if they belong to an album, and in a folder named "Other/Month" if they do not belong to an album:
{{y}}/{{#if album}}{{album}}{{else}}Other{{/if}}/{{MM}}/{{filename}}
Step 4 - Download the Mobile App
The mobile app can be downloaded from the following places:
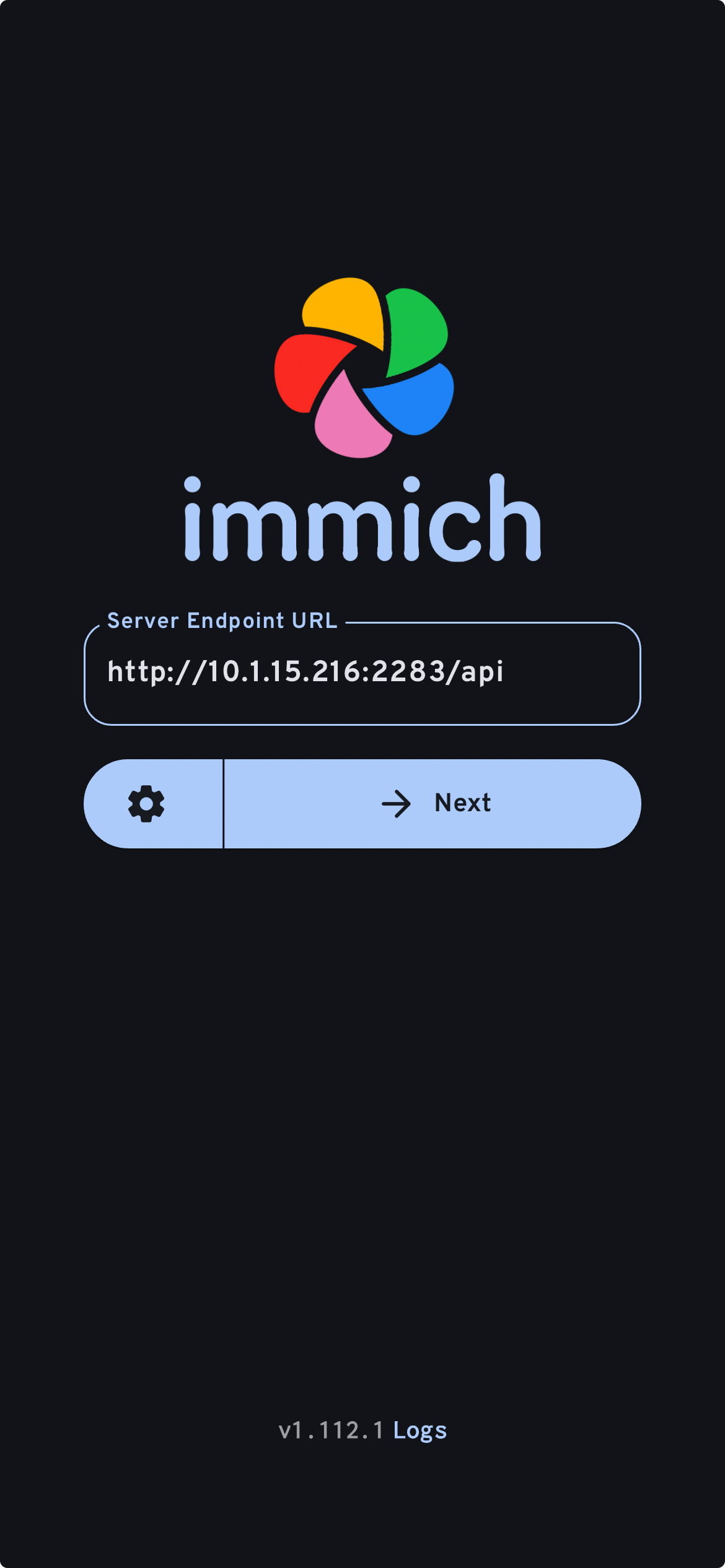
Step 5 - Login to the Mobile App
Login to the mobile app with the server endpoint URL at http://<machine-ip-address>:2283/api

Step 6 - Upload Your Library
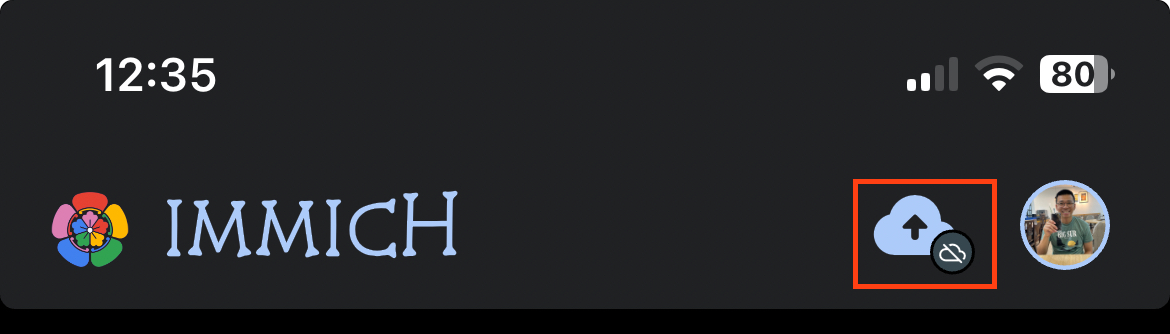
Navigate to the backup screen by clicking on the cloud icon in the top right corner of the screen.

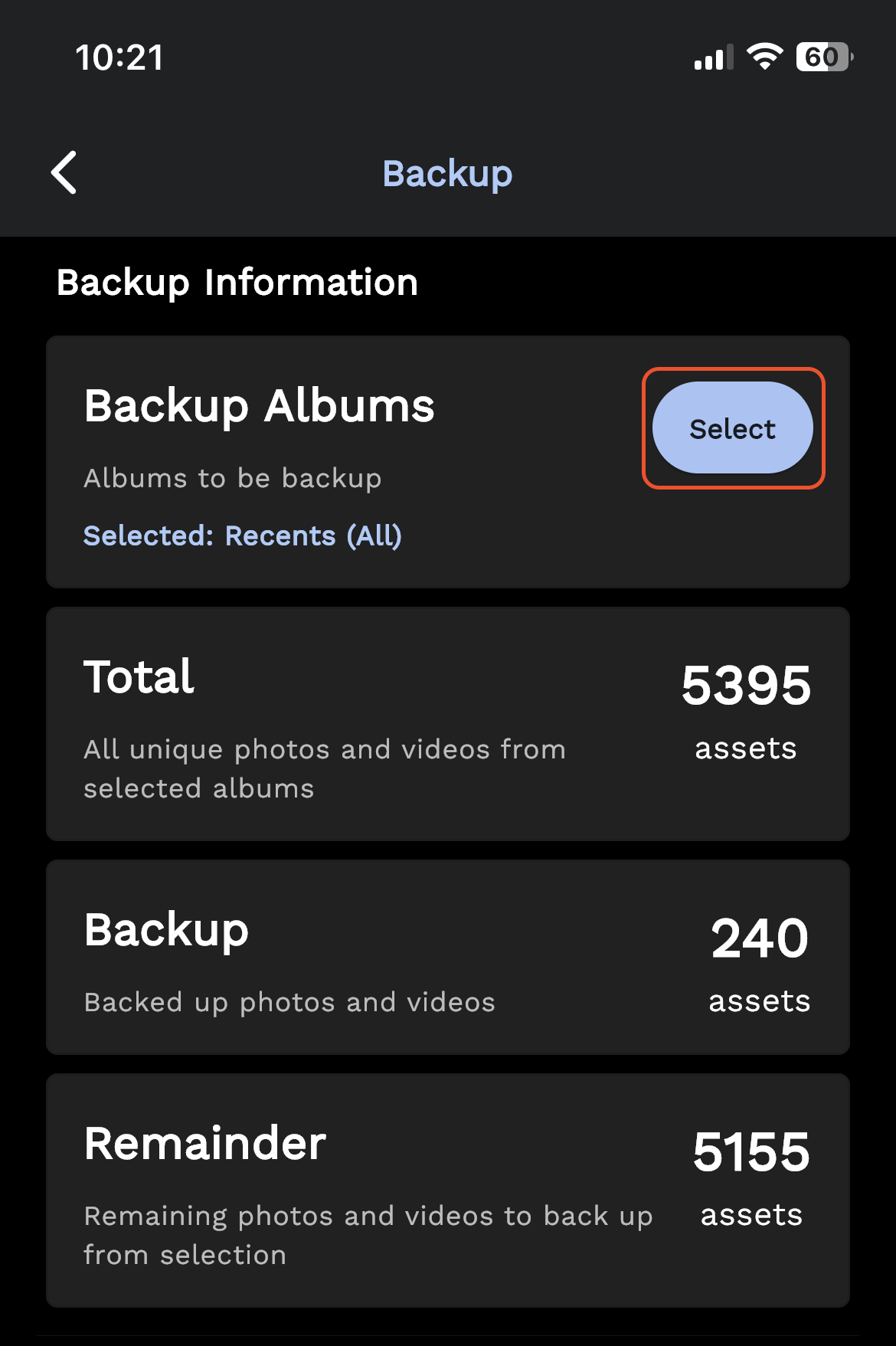
You can select which album(s) you want to back up to the Immich server from the backup screen.

Scroll down to the bottom and press "Start Backup" to start the backup process.
Step 7 - Setup Server Backups
Now that you have imported some pictures, you should setup server backups to preserve your memories. You can do so by following our backup guide.